Conditional Fields for Contact Form 7ならできるよ!
ダウンロードはこちらから
Contact Form 7と
Conditional Fields for Contact Form 7のどちらも必要なので
インストールします。
やりたいこと
・プルダウンなフォームから何かを選択すると更に選択肢が出る
・あらかじめフォームはすっきりさせておきたい
・ラジオボタンで何かをクリックしたら入力フォームを出したい
こんな感じでしょうかね。
何かを選択したらそれに付随する選択肢が出るというところでは共通ですね。
早速作ってみます。
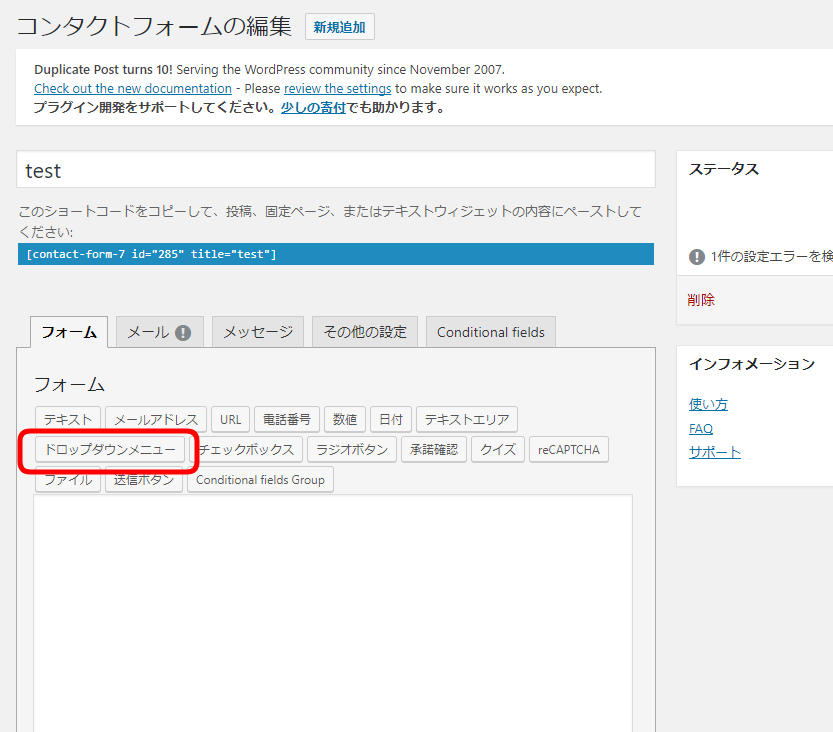
Contact form 7 でフォームを作ってみる
ドロップダウンメニューでプルダウン式の選択肢を作ります。

名前はmenu1。オプションはaaa、bbb、cccが選択できるようにしました。

aaaが選択された時にテキスト入力フォームを出したいので、表示させるテキストフォーム作ります。
textフォームの名前はtext1にしました。

ここから肝要。グループを作るよ
Conditional Fields Groupのボタンをクリック

group-1というグループを作りました。
これは、aaaが選択された時に表示させるグループということになります。
このショートコードを、表示させたいフォームに対して囲みます。

ここまででいったん保存してください。絶対だよ!
※保存しないと条件式が作れないです。
ルール(条件)を作るよ
Conditional fieldsのタブをクリック

add new conditional ruleをクリックすると新しい条件を作ることができます。

menu1でaaaが選択された時にgroup-1を表示させたいので、
if(もし) menu1(menu1のなかで) equals(変更なし) aaaが選択されたら group-1 をshow
というif文ができます。

ということで、無事に表示されました。条件分岐のさらに分岐も可能です。すごいなー!

必要ないかもしれないけど、デモページ置いておきますね・・・・
demo




