前回メニューにFont Awesomeを付けたい人用の記事を書きましたが、
本当はもっと簡単にアイコンつける方法があるんです。ごめんなさい。メニューアイコンにとどまらず、Elementorを導入している方ならOrbit Foxを入れるともっとウェブサイトの装飾を補強できるかも。
↓ダウンロードはこちらから
Orbit Fox Companion
Orbit Foxを使うと何ができるのか
・elementor用のデザインテンプレートが10個!
・elementor用のデザインウィジェットが6個
・メニューにアイコンを付けられる!
・mystock.photosから直接画像をインポートできるよ!
・シェアボタンを簡単につけられるよ!(よくみかけるやつ)
Orbit Fox Companionの使い方手順(メニューにアイコン表示させる方法)
・プラグインをインストールします
・有効化してください
・ObitFox→General Settings→Menu IconsがActivateになっているのを確認

・外観→メニュー→メニューの文字の左側に+ボタンが表示されているのを確認して

・ぽちぽちっと押すと一覧からアイコンが選べるので選択

・フロントに戻って確認!素晴らしい。
・ソーシャルアイコンを表示させたい時はSocial Sharing ModuleをActivateして

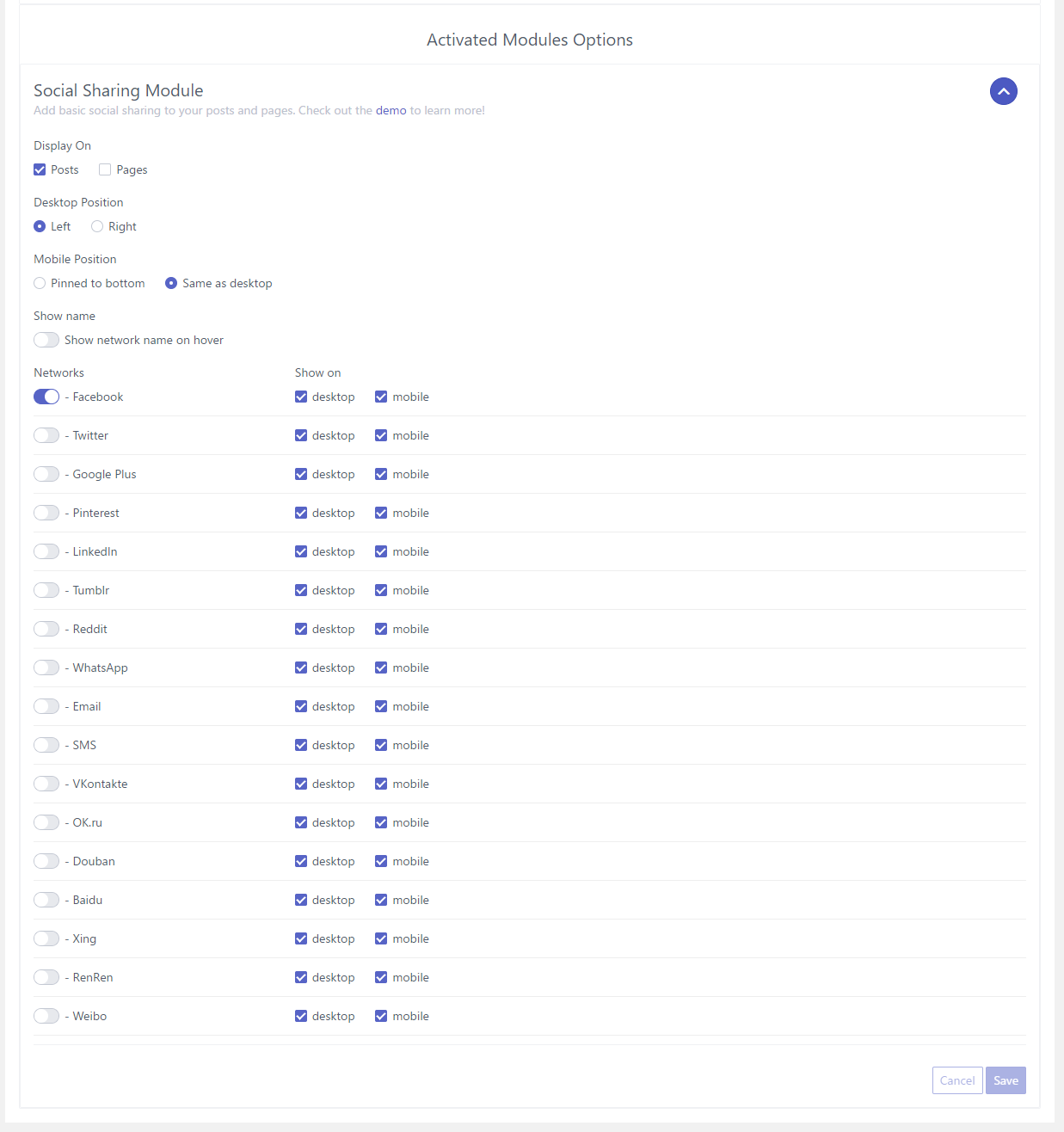
・下の方にActivated Modules OptionsのSocial Sharing Moduleが出てくるので右側の開くボタンをぽちっとするとずらっと設定が出てきます。

Display On(どこに表示させるか)
Posts(投稿)、Pages(ページ)に表示させるかを選べますどっちにも表示できるよ!
Desktop Position(PCでの表示位置)
Left(左に表示) Right(右に表示)
Mobile Position(モバイル時の表示位置)
Pinned to bottom(最下部) Same as desktop(PC表示と同じ設定)
Show name(SNS名を表示させるか)
Show network name on hover(マウスオーバー時にSNS名を表示するよ)
Networks
ここで表示させたいSNSを選んでね。
PC表示のみ、モバイル表示のみが選べます。
ということで、もっと簡単にメニューにアイコンを表示させる方法&SNSアイコン表示方法でした。
elementorのオプションについてはelementor使ってると自然にわかるので割愛!
追記:
メニューアイコンを表示させるときに、文字とアイコンがくっついてしてしまって気持ち悪いなと思ったら、
style.cssとかcssファイルに
.obfx-menu-icon {
margin-right:5px;
}
こんな感じで入れると良いと思いますよ!


