CSSやコードの知識がなくても、Wordpressのページを
プロが作ったようにデザインできる夢のようなプラグインがElementorです
Elementorのダウンロードはこちらから
どれだけすごいのかっていうのはこちらのムービーを見て頂ければと。
インストール→有効化
専用の設定画面あり。あるけどそのまま使える。
Elementorを入れたら、Elementor Addonsも入れておくと幸せになれると思う。
Elementor Addonのダウンロードはこちら
前提
・投稿ページにも、固定ページにも使えます
・ホームページビルダーのもっとすごい版
・グリッドスタイルとかほんのりかじってると理解度早い
・ぺライチなんて目じゃないぜ!
使い方
固定ページを新規でも元からあるページでもよいので、このボタンをクリックする

すると、こんな画面が出てきます。

・新しいセクション
新しいボックスが出てきます。
HTMLに若干慣れている人、ビルダーで構築できる人はこちら
・テンプレートを追加
elementorで用意されているテンプレートデザインを使って構築します。
テンプレートを使ってみる
テンプレートは無料のものと有料のものがあります。プロ版にすれば使えるようになりますが、無料版でも十分使えるのもが揃っているので、テンプレートを見ながら作り方を学ぶのが良いと思います。
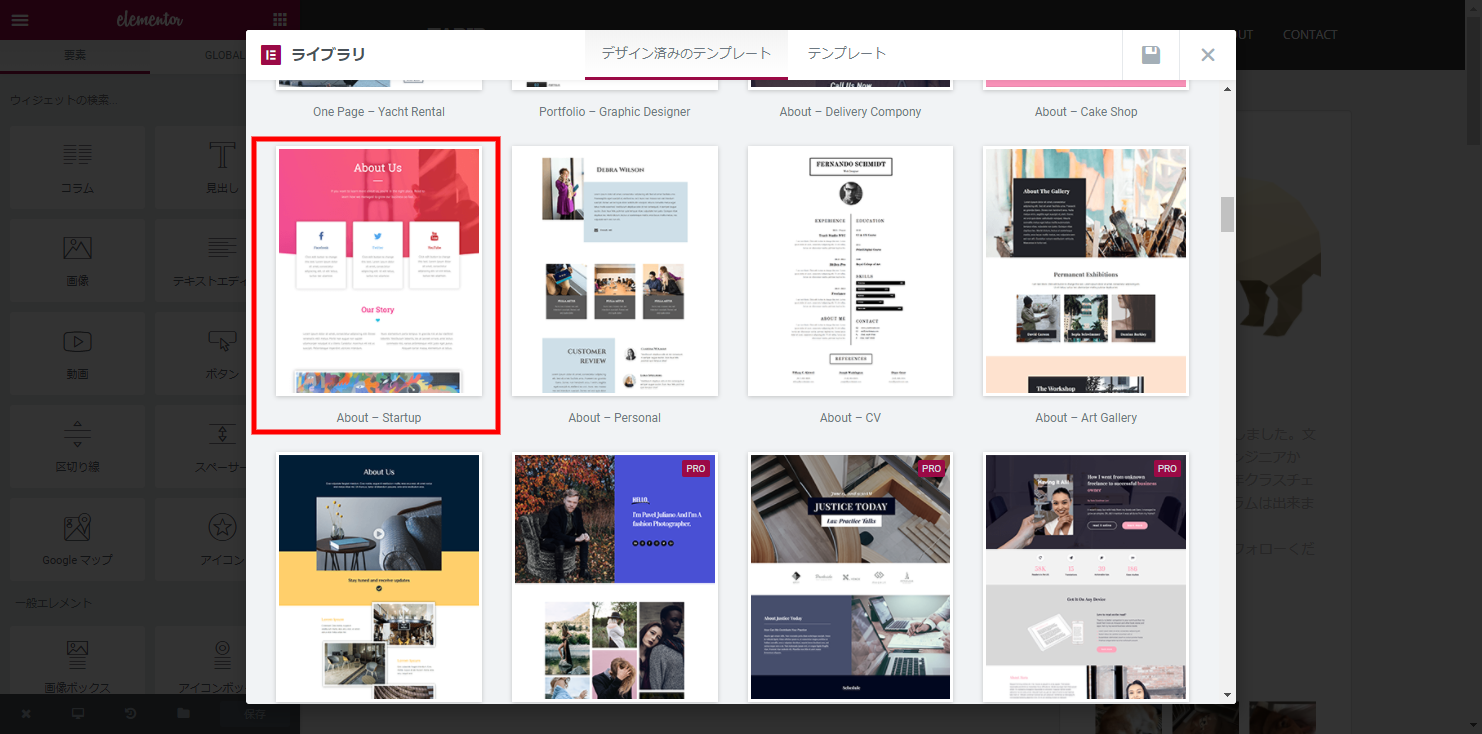
テンプレートを選択すると、ライブラリ一覧が出ます。
この中から好みのデザインを選択し、適用します。

すると、こうなります。
使用しているデザインテーマによりますが、コンテンツ部分に適用されます。
デザインテーマを変えたくない場合はここからいじることになりますが、サイドバーがいらないっていう方は、編集バーの「三」をクリック。

Page Settingsをクリック

ここからテンプレートを、Elementor Canvasに変更すると全画面に適用されます。
ページごとにこの設定を適用できるので色々試してみると良いと思います。

説明したい事が1ページで収まりそうもないので
続きはまた次回。


